Programska podrška za dvodimenzijsku grafiku na web-u
Scalable Vector Graphics
Ideja i tehnologija
Na Internetu se počelo pojavljivati jako puno aplikacija i servisa koji su donedavno bili vezani isključivo za stolna računala i njihove instalirane programe. Neki od njih su kalkulatori, uređivači slika, tekst procesori i pohrana podataka. Ovaj se projekt bavi izradom grafova. Iako već postoji nekoliko sličnih programa ovaj je specifičan po tome što je izlaz u SVG formatu, a sučelje je vrlo jednostavno za korištenje. Grafika na Internetu se razvija presporo zbog inercije koju je nametnula rasterska grafika, ali i nedostatka educiranosti i alata kojim bi se taj razvoj ubrzao. Ideja cijelog projekta jest ponuditi jedan jednostavan alat u novoj i obećavajućoj tehnologiji.
Alat je u obliku web aplikacije. Napisana je u programskom jeziku C# u tehnologiji ASP.NET. Aplikaciju se može smatrati i servisom jer nije potrebno nikakvo grafičko sučelje kako bi se došlo do rezultata. Potrebno je sve željene podatke o grafu upisati u query string u adresi željenog resursa (URL) na što web preglednik šalje HTTP GET zahtjev koji aplikacija obrađuje i vraća graf u SVG-u.
Ulazni i izlazni podaci
Ulazni podaci se šalju aplikaciji unutar query stringa. Query string je niz znakova u adresi resursa nakon znaka "?". U njemu se mogu poslati podaci koje web aplikacija može iskoristiti za svoj rad. Podaci su oblika ime=vrijednost, a odvojeni su znakom "&". Podržana duljina query stringa je bila vrlo mala, no moderni web preglednici omogućavaju najmanje 2000 znakova, ovisno o implementaciji. Ta je količina sasvim dovoljna kako bi podržala normalno korištenje ove aplikacije.
Aplikacija kao izlaz vraća HTTP odgovor MIME tipa image/svg+xml. Na taj način web preglednik prepoznaje tip sadržaja i zna kako ga treba prikazati. Sadržaj HTTP odgovora je SVG zapis grafa. S dobivenim grafom se može raditi bilo što, npr. umetnuti u neki web dokument, no zanimljivo je da se u taj isti web dokument može postaviti adresa aplikacije s query stringom koji sadrži informacije od tom grafu. Na taj način nije potrebno spremati izvorni kod grafa, nego se on svaki put stvori prilikom zatraživanja spomenutog web dokumenta. Takva je mogućnost posebno zanimljiva ako se web dokument i pripadni query string stvaraju dinamički na poslužiteljskoj strani prilikom zahtjeva.
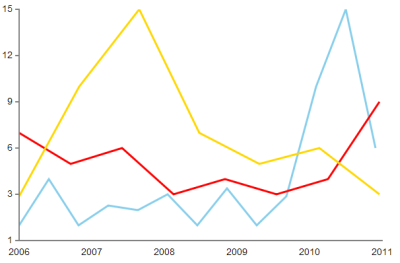
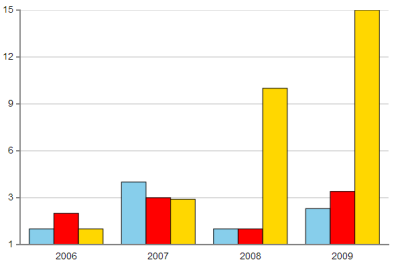
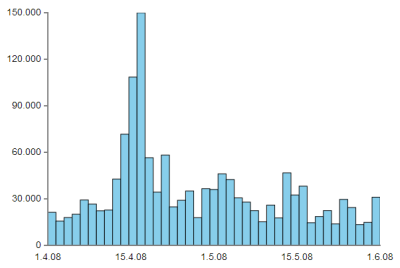
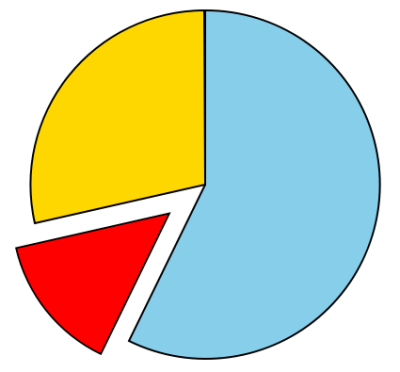
Vrh straniceNeki primjeri




Vrh stranice